1) Bad Search
Secara keseluruhan, literal search engines mengurangi usability dari search engine, sehingga tidak bisa menangani kesalahan pengetikan (typos), kejamakan (plurals), tanda penghubung (hypens), dan berbagai hal query lainnya.
Berikut adalah contoh search engines dalam situs harvard.edu yang tidak mampu menangani kesalahan pengetikan keyword :
 | |
| Gambar 1.1a Kesalahan Pengetika Keyword |
 |
| Gambar 1.1b Tidak dapat mengatasi bentuk jamak "Rules" |
 |
| Gambar 1.1c Tidak dapat mengatasi tanda penghubung "_" |
Pada gambar 1a dapat dilihat bahwa search engine pada situs Harvard University tidak dapat menangani kesalahan pengetikan keyword “Physic” yang diketik “Pyhsic”. Mesin Pencari hanya memberikan keterangan “No results found” tanpa memberikan suggestion maksud kata yang sebenarnya ingin kita cari, misal “Did you mean : Physic”.
Pada gambar 1b dapat dilihat bahwa search engine pada situs Harvard University tidak dapat menangani bentuk jamak dari “rule”, sehingga menampilkan artikel yang mengandung kata “rule”, “rules”, dan “ruling”.
Pada gambar 1c dapat dilihat bahwa search engine pada situs Harvard University tidak dapat menangani tanda penghubung, sehingga tidak dapat menelusuri keyword seperti “bio_chemistry”.
2) PDF Files for Online Reading
Kebanyakan user tidak menyukai masuk ke file pdf saat browsing,karena mennghambat aktivitas mereka. Bahkan hal sederhana seperti mencetak dan menyimpan file yang sulit karena perintah pada browser standar tidak bekerja. Seringkali layout dioptimalisasi ke ukuran kertas yang jarang sesuai dengan browser pengguna.
 |
| Gambar 2 scribd.com |
Pada scribd.com, file pdf ditampilkan dengan layout ukuran selembar kertas, dengan ukuran font yang kecil dan terkadang tidak didukung oleh browser standar pengguna. Hal ini tentu tidak diinginkan oleh pengguna, sekalipun dengan tujuan memudahkan dalam hal mencetak dan menyimpan file , namun tidak untuk membaca secara online.
3) Not Changing the Color of Visited Links
Pada search engine nasa.gov, ketika mencari sebuah keyword dan ditemukan beberapa hasil. Kemudian kita mulai melihat satu-persatu hasil yang didapat,setelah itu kembali ke halaman hasil pencarian kita bingung untuk memilih hasil manakah yang belum dilihat karena link hasil yang telah kita lihat tidak berubah warna. Hal ini tentu menyulitkan pengguna saat ingin melihat semua link hasil yang ditampilkan. Sebuah pemahaman yang baik navigasi sebelumnya memberikan pemahaman yang baik mengenai lokasi saat ini pengguna berada. Mengetahui lokasi sebelumnya dan saat ini pada gilirannya membuat pengguna lebih mudah untuk memutuskan mana harus pergi berikutnya.
Yang paling penting adalah mengetahui halaman mana yang pengguna sudah kunjungi, sehingga membebaskan pengguna dari secara tidak sengaja mengunjungi kembali halaman yang sama berulang-ulang.
Manfaat ini hanya diperoleh di bawah satu asumsi penting, yakni bahwa pengguna dapat membedakan antara link dikunjungi dan belum dikunjungi karena situs tersebut menunjukkan mereka dalam berbagai warna. Ketika link yang dikunjungi tidak berubah warna, pengguna menunjukkan disorientasi lebih navigasi dalam pengujian kegunaan dan secara tidak sengaja mengunjungi kembali halaman yang sama berulang kali.
4) Non-Scannable Text
Sebuah dinding teks mematikan bagi pengalaman interaktif,mengintimidasi, membosankan,menyakitkan untuk dibaca. Untuk menarik pengguna ke dalam teks dan dukungan scannability, gunakan trik terdokumentasi dengan baik:
· subjudul
· daftarbullet
· disorot kata kunci
· paragraf singkat
· piramida terbalik
· gaya sederhana menulis, dan
· de-fluffed language devoid of marketese.
 |
| Gambar 3 nasa.gov |
Yang paling penting adalah mengetahui halaman mana yang pengguna sudah kunjungi, sehingga membebaskan pengguna dari secara tidak sengaja mengunjungi kembali halaman yang sama berulang-ulang.
Manfaat ini hanya diperoleh di bawah satu asumsi penting, yakni bahwa pengguna dapat membedakan antara link dikunjungi dan belum dikunjungi karena situs tersebut menunjukkan mereka dalam berbagai warna. Ketika link yang dikunjungi tidak berubah warna, pengguna menunjukkan disorientasi lebih navigasi dalam pengujian kegunaan dan secara tidak sengaja mengunjungi kembali halaman yang sama berulang kali.
4) Non-Scannable Text
Sebuah dinding teks mematikan bagi pengalaman interaktif,mengintimidasi, membosankan,menyakitkan untuk dibaca. Untuk menarik pengguna ke dalam teks dan dukungan scannability, gunakan trik terdokumentasi dengan baik:
· subjudul
· daftarbullet
· disorot kata kunci
· paragraf singkat
· piramida terbalik
· gaya sederhana menulis, dan
· de-fluffed language devoid of marketese.
 |
Gambar 1.4 Mrbottles.com |
Mrbottles.com adalah salah satu contoh web yang mebosankan karena kebanyakan isinya berupa text . Diperparah dengan tidak adanya paragaf dan highlighted keyword untuk memudahkan user dalam membaca. Tanpa adanya paragraf yang singkat, membuat user malas untuk membaca paragraf yang panjang, disamping itu mata user juga tidak dapat membacanya karena melelahkan mata. Tidak adanya pengkategorian suatu botol membuat user semakin bosan dan harus scrolling halaman ke panjang bawah.
5) Fixed Font Size
Style sheet CSS sayangnya memberikan kekuatan untuk website menonaktifkan tombol "mengubah font ukuran" dari web browser dan menentukan ukuran font tetap. Sekitar 95% , ukuran tetap yang ditentukan berukuran kecil,sehingga mengurangi tingkat keterbacaan halaman secara signifikan bagi kebanyakan orang berusia di atas 40. Menghormati preferensi pengguna dan membiarkan mereka mengubah ukuran teks sesuai kebutuhan dan menentukan ukuran font secara relatif - bukan sebagai jumlah mutlak pixel.
Hal ini telah dilakukan sebuah situs sosial peduli orang tua di Inggris yang mendukung orang lanjut usia untuk dapat membaca tulisan di situsnya dengan memperbolehkan pengguna merubah “Display Options” seperti ukuran teks dan warna background.
Pencarian adalah cara yang paling penting pengguna menemukan situs web. Cari juga merupakan salah satu cara yang paling penting pengguna menemukan jalan mereka di masing-masing situs.
Judul halaman yang terkandung dalam tag HTML dan title hampir selalu digunakan sebagai judul diklik untuk listing pada halaman hasil mesin pencari (SERP). Search engine biasanya menunjukkan 66 karakter pertama atau lebih dari judul, sehingga benar-benar microcontent.
 |
| Gambar 1.6 Google for Educators |
Pada gambar di atas dapat dilihat bahwa sebenarnya situs tersebut berjudul Global Warming Student Speakout – Top 50 Ideas yang dimuat oleh Google For Educators. Jadi seharusnya pada tab (yang diberi kotak merah) ,Page Title situs ini berjudul “Google for Educators: Global Warming Student Speakout – Top 50 Ideas “. Hal ini sangat penting karena Page Title juga digunakan sebagai entri default dalam Favorit ketika pengguna penunjuk situs.
Judul halaman yang digunakan sebagai judul jendela browser, itu juga digunakan sebagai label untuk itu jendela di taskbar di bawah Windows, yang berarti bahwa pengguna tingkat lanjut akan bergerak antara beberapa jendela di bawah bimbingan satu atau dua kata pertama dari setiap halaman judul.
Judul halaman yang digunakan sebagai judul jendela browser, itu juga digunakan sebagai label untuk itu jendela di taskbar di bawah Windows, yang berarti bahwa pengguna tingkat lanjut akan bergerak antara beberapa jendela di bawah bimbingan satu atau dua kata pertama dari setiap halaman judul.
7) Anything That Looks Like an Advertisement
 |
| Gambar 1.7 Homepage census.gov |
Pada gambar di atas, dapat dilihat bahwa desain dari situs census.gov terlihat seperti iklan, sehingga pengguna banyak mengabaikan sesuatu yang sebenarnya merupakan esensi dari situs. Pada situs ini yang paling menonjol hanyalah tulisan “Special Topics” yang dicetak tebal merah, berbeda dengan title menu lainnya yang berada di atasnya, user tentu akan melihat tulisan ini terlebih dahulu, dibandingkan dengan menu “People & Households” yang berisi info mengenai sensus 2010.
8) Violating Design Conventions
 |
| Gambar 1.8a Menu yang menutupi Page Logo |
 |
| Gambar 1.8b Penggunaan kursor animasi yang membuat pusing user dan mengganggu pandangan |
 |
| Gambar 1.8c Penggunaan bentuk seperti button yang tidak tepat |
Stexps.com merupakan salah satu website yang mengganggu konvesi-konvesi dalam web design. Saat memasuki homepage, akan terasa sedikit pusing lantaran kursor yang digerakkan ternyata sudah berubah jadi animasi yang berisi tulisan “Welcome to Sarasota Tampa Express”(gambar 8b) yang selalu mengikuti perpindahan kursor. Hal ini sangat mengganggu terutama saat mengarahkan kursor ke bacaan sebagai penunjuk, malah membuat pandangan terganggu. Kemudian beralih ke bagian paling kiri atas (gambar 8a), di sana terdapat menu yang menutupi logo dari nama perusahaan website ini. Hal ini tentu sangat buruk, karena sebuah logo seyogianya menunjukkan jati diri perusahaan atau lambang perusahaan yang diharapkan dikenal oleh para user. Pada gambar 8c dapat dilihat bahwa pada bawah bagian selamat datang terdapat slogan “shuttle service to and from Tampa International Airport”, di sisi kiri dan kanan slogan tersebut terdapat bentuk seperti button play, setelah ditelusuri ternyata hanyalah aksen semata. Tentu saja ini sangatlah buruk dalam perancangan antarmuka dimana seharusnya “Button as Button” atau gunakanlah sesuatu sesuai fungsinya.
9) Opening New Browser Windows
 |
| Gambar 1.9 New Window Pop-Up di blogspot |
Pada blogspot.com,terdapat bagian dimana kita dapat menambah gadget untuk blog, bagian ini terdapat pada laman “Rancangan”. Apabila kita mengklik,maka akan langsung timbul pop-up new window menghalangi laman Rancangan. Hal ini mengganggu pengguna. Mungkin perancang web beranggapan bahwa dengan membuka jendela baru membuat user agar tetap berada di situs ini, namun dari sisi pengguna akan ternganggu karena hal ini menonaktifkan tombol Back ( <-) yang merupakan cara pengguna kembali ke situs sebelumnya. Seringkali pengguna tidak sadar bahwa telah pindah ke halaman baru sehingga pada saat ingin kembali ke situs sebelumnya,pengguna akan bingung karena tombol Back-nya tidak bisa digunakan (biasanya berwarna abu-abu).
User juga tidak menyukai pop-up window yang tidak beralasan, apabila ingin membukanya di halaman user dapat memilih opsi “Open in New Window” pada browser mereka.
10) Not Answering Users' Questions |
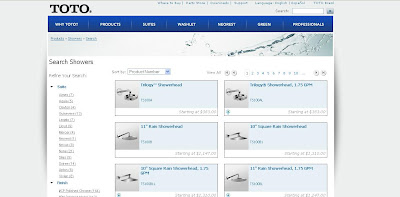
| Gambar 1.10a Membuat user menebak dengan kata “Starting at $xxx “ |
 |
| Gambar 1.10b Halaman Daftar Kategori Produk |
Pengguna sangatlah goal-driven di Web. Mereka mengunjungi situs karena ada sesuatu yang ingin mereka capai, bahkan mungkin membeli produk Anda. Situs totousa.com membuat user bertanya-tanya berapa harga net dari sebuah produk yang membuatnya tertarik. Disitus ini hanya menuliskan harga dengan “Starting at”. Hal ini sama saja dengan seorang pembeli yang bertanya kepada pemilik car showroom,”Berapa harganya dengan transmisi otomatis?”, kemudian si pemilik menjawab, “Saya akan memberi sebuah petunjuk - Harganya adalah sebuah angka genap.”
Harga adalah bagian yang paling spesifik dari pelanggan, informasi yang digunakan untuk memahami sifat pelanggan , apabila tidak memberikan itu membuat orang merasa kehilangan dan mengurangi pemahaman mereka tentang lini produk.
Bahkan situs B2C sering membuat kesalahan terkait melupakan harga di daftar produk, seperti kategori atau halaman hasil pencarian. Mengetahui harga kunci dalam kedua situasi memungkinkan pengguna membedakan antara produk dan mengklik ke yang paling relevan. Hal ini juga dilakukan oleh situs totousa.com, pada saat mengklik salah satu gambar produk seperti terlihat pada gambar di atas, akan menuju ke halaman yang menampilkan kategori-kategori dari produk tersebut. Hal ini membuat pengguna bertanya kembali, apakah harga semua kategori sama?
Harga adalah bagian yang paling spesifik dari pelanggan, informasi yang digunakan untuk memahami sifat pelanggan , apabila tidak memberikan itu membuat orang merasa kehilangan dan mengurangi pemahaman mereka tentang lini produk.
Bahkan situs B2C sering membuat kesalahan terkait melupakan harga di daftar produk, seperti kategori atau halaman hasil pencarian. Mengetahui harga kunci dalam kedua situasi memungkinkan pengguna membedakan antara produk dan mengklik ke yang paling relevan. Hal ini juga dilakukan oleh situs totousa.com, pada saat mengklik salah satu gambar produk seperti terlihat pada gambar di atas, akan menuju ke halaman yang menampilkan kategori-kategori dari produk tersebut. Hal ini membuat pengguna bertanya kembali, apakah harga semua kategori sama?


Tidak ada komentar:
Posting Komentar